| HTML5+CSS3之隐藏文本内容鼠标悬停显示所有 | 您所在的位置:网站首页 › css 悬停 显示多按钮 › HTML5+CSS3之隐藏文本内容鼠标悬停显示所有 |
HTML5+CSS3之隐藏文本内容鼠标悬停显示所有
|
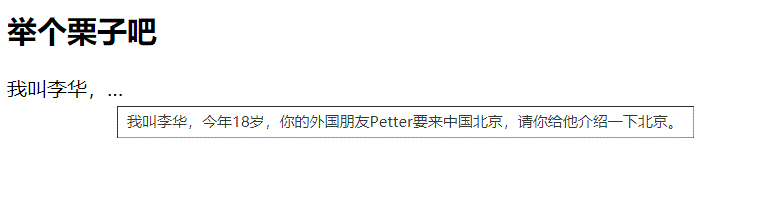
在我们进行网页开发时出现有下列需求的时候,我们来看看怎么才可以做到。 1.文本内容在一行或者几行显示 2.限定当文本内容超出限制后隐藏显示 3.用省略号代替隐藏内容 4.当鼠标悬停在隐藏文本内容上时,显示所有内容。 第一步:设定隐藏显示的css样式 /*单行隐藏显示的样式设定*/ .hiddenMemo{ width:100px; /*设置隐藏显示的最大宽度*/ white-space:nowrap; /* 设置文字在一行显示,不能换行 */ overflow: hidden; /* 文字长度超出限定宽度,则隐藏超出的内容 */ text-overflow: ellipsis; /* 规定当文本溢出时,显示省略符号来代表被省略的文本 */ } /*多行隐藏显示的样式设定*/ .hiddenMemo { width:50px; /*设置隐藏显示的最大宽度*/ overflow: hidden; /* 文字长度超出限定宽度,则隐藏超出的内容 */ text-overflow: ellipsis; display: -webkit-box; /* 将对象作为弹性伸缩盒子模型显示 */ -webkit-line-clamp: 2; /* 控制最多显示几行,这里采用最多显示两行 */ -webkit-box-orient: vertical; /* 设置或检索伸缩盒对象的子元素的排列方式 */ }第二步:设置一下HTML实体显示 超过宽度限制就会隐藏的文本内容第三步:用实例来看一下具体效果 举个栗子吧 我叫李华,今年18岁,你的外国朋友Petter要来中国北京,请你给他介绍一下北京。上图看看效果 单行隐藏显示实例图 参考文章: 文本溢出显示省略号,鼠标浮动查看全部内容 |
【本文地址】
公司简介
联系我们
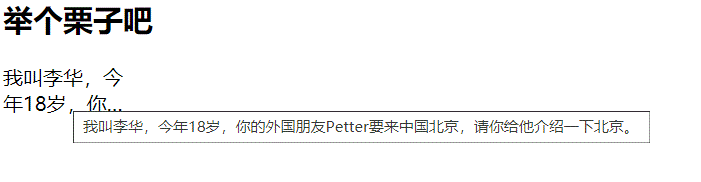
 多行(2行)隐藏显示实例图
多行(2行)隐藏显示实例图  最后,感谢一下下面博主的文章,感谢您让我又学到了新东西,开心。
最后,感谢一下下面博主的文章,感谢您让我又学到了新东西,开心。